こんにちは。たなそうです。
今日もWeb集客がんばっていきましょう。
さて、今回は基本的なことですが、WordPressでの記事(お知らせ・ブログなど)の投稿・更新方法についてご説明します。
ホームページ制作を制作会社や私のようなフリーランスにご依頼され、やっと出来上がってきて・・・感無量。
明日から存分に活用していくぞ!と意気込んでおられるかもしれませんが、実際に触ってみると、よくわからん・・・、めんどい・・・と思っていきなり挫折寸前な方もいらっしゃるのではないでしょうか?
でも、安心してください。
今回の記事を読めば、スムーズに投稿を作成できるようになります。
使われているWordPressテーマなどによって細かい部分は変わってきますが、最低限これだけ押さえておけば形になる、という手順についてまとめています。
本当にイチから始められる方にとっては役に立つと思いますので、この記事をとなりにおいて投稿を作成してみてください!数記事投稿すれば見なくてもできるようになると思います。
では早速説明していきます!
WordPressにログイン

とにかくまずはWordPressにログイン!
管理画面のURLはブックマークに登録し、ログインID、パスワードはわかりやすい場所にメモっておきましょう。
いざ投稿を作ろうと重い腰をあげたのにこれらの必要情報がわからないと、もういきなり嫌になっちゃいます・・・。
1passwordなどのパスワード管理ツールを使用するのがおすすめです。
自動で堅牢なパスワードも作ってくれますよ!
サーバーへのログイン情報なども併せて管理しておいてくださいね。

投稿画面を表示させましょう

WordPressの管理画面にログインできたら、以下の手順で次は投稿作成画面に移動してください。
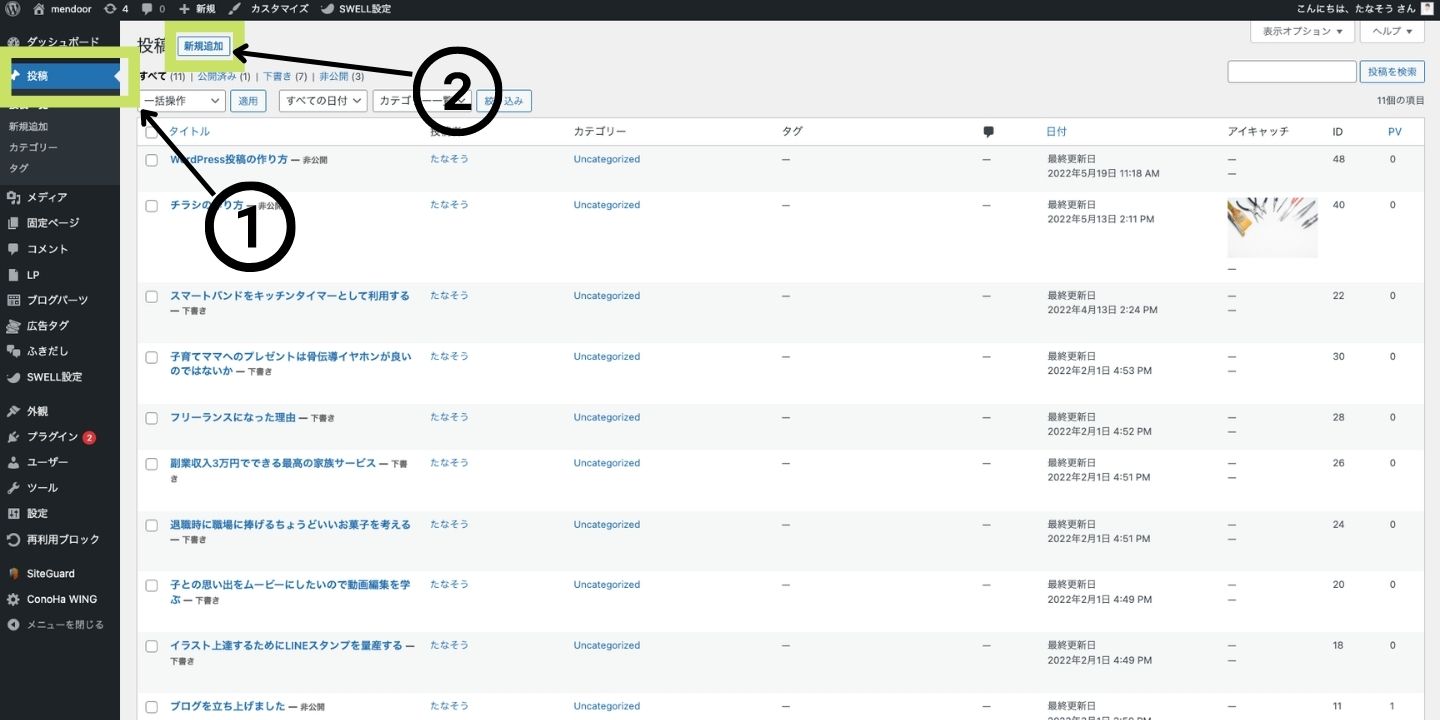
- 左側メニューより「投稿」を選択。
- 「新規追加」を選択。
すると、白紙の投稿画面が表示されます。
次からいよいよ投稿の作成です!
本文作る前に必要な設定を

「よし、良い投稿を作るぞ!」と意気込まれているところ、出鼻をくじいてすいません・・・。
本文を作る前にその他設定をしておきましょう。忘れがちなので・・・。
投稿画面右上に表示されている「投稿」を押してください。
すると色々な設定項目が表示されます。
ひとつずつ設定していきましょう!
パーマリンクの設定
「パーマリンク」 をクリックすると「URLスラッグ」という欄が表示されます。
投稿内容を表す文言を英語で端的に入力してください。
アンダーバーやハイフンなどを使用してもOKです。
その記事のURLの末尾の部分が入力した文言になります。
カテゴリーの設定
カテゴリーを設定しましょう。
すでにカテゴリーを作成されている場合は選択肢が表示されているので該当するものにチェックを入れてください。
該当するカテゴリがない場合は「新規カテゴリーを追加」より新しく作成してください。
タグの設定
タグを設定しましょう。
タグは複数設定できます。
複数設定できるとはいえ適当に設定するのではなく、どのようなタグをつけたら求めている情報を届けやすいかを考えてつけてください。
食べログでお店を調べる時、「ランチ」「2000 円以下」「大阪駅徒歩5分」などと検索条件を追加するでしょう。
そんなイメージです。(例:「イベント」「6月」「大阪」「屋内」)
アイキャッチ画像の設定
投稿を端的に表す画像を設定しましょう。
目を引く画像を設定しましょう。
投稿一覧ページなど他の投稿と並んだ時に統一感があることも重要です。
「アイキャッチ画像を設定」をクリックしてください。

「ファイルをアップロード」を押すとこのような画面になります。
真ん中の「ファイルを選択」を押して事前にダウンロードしておいた画像を選択すればOKです。
画像をドラッグ&ドロップで挿入することもできます。
クオリティの高い画像を使いたい!という場合はココナラで出品している下記サービスからご依頼いただければと思います!
ビジネス系YouTubeのサムネイル格安で作ります Webデザイナーがインパクトのあるサムネを作ります抜粋の設定
こちらは任意ですが、記事の抜粋を入力することができます。
入力しなければ、記事の本文頭から自動的に抜粋されます。
入力をすればその文言が記事の抜粋として表示されます。
自動抜粋が嫌な場合は入力してみてください。
本文の作成
それではお待ちかね、本文の作成をしていきましょう!
基本はWordなどと同じ感覚で文字を打っていくことができます。
ただし、ブログや記事を執筆する上で注意する点もありますので、ご確認ください。
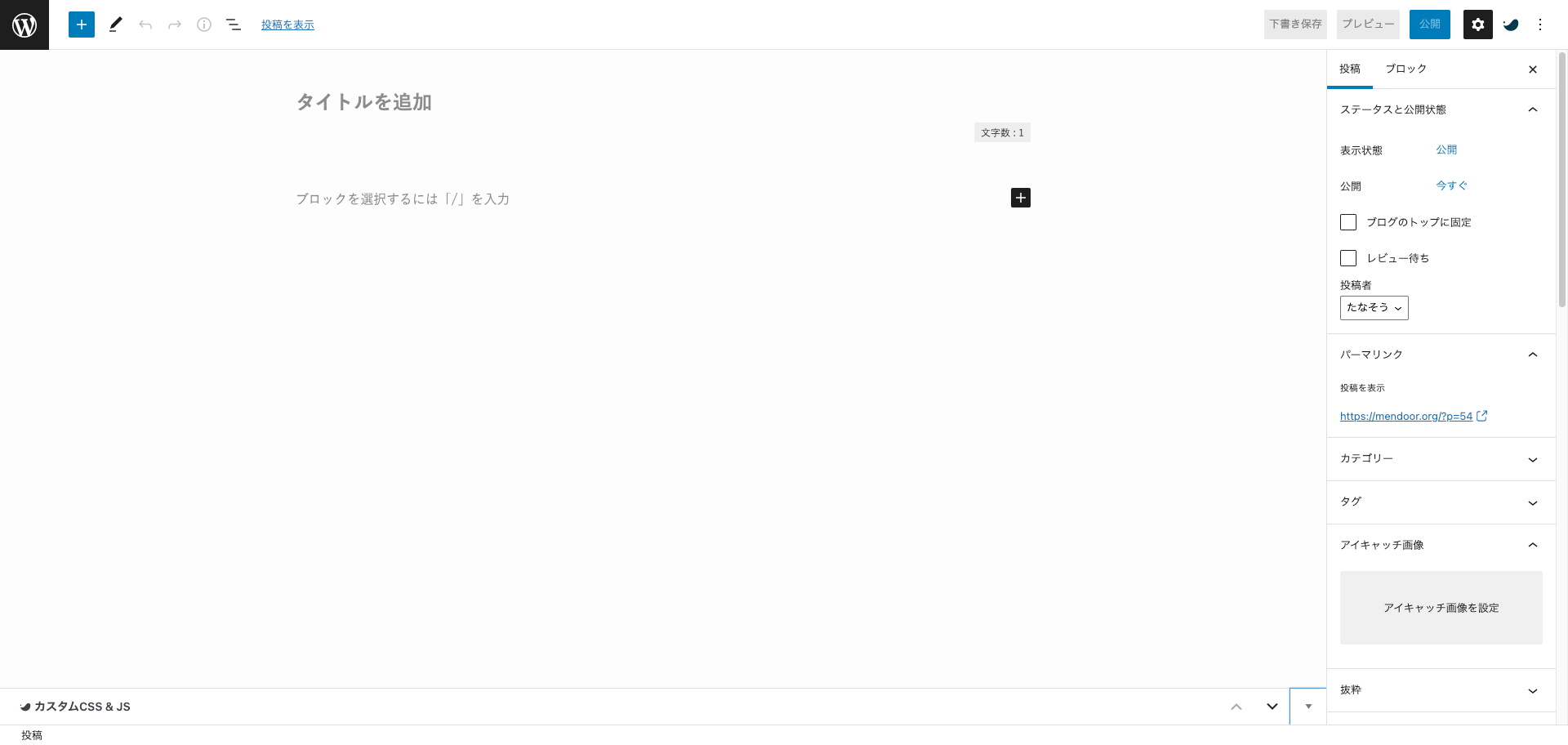
タイトルの入力
投稿画面の一番上に「タイトルを追加」という文言が表示されているので、その部分をクリックし、投稿のタイトルを入力してください。
検索からの流入を狙いたいキーワードを含みつつ、投稿の内容を端的に表したタイトルにしましょう。
リード文の記載
具体的な内容を書いていく前に、この記事が何に関する記事かという説明、どんな方のどんな悩みを解決するのかなど、を書いていきましょう。
ここが記事の入り口です。
記載が適当であれば読者は記事を読む気になりませんので、丁寧に書いていきましょう。
- どのような悩みを抱えている人向けか
- この記事を読めば自分の未来がどうなるか
を必ず書くようにしましょう。
ターゲットとなる方の悩みを言い当てる名探偵ぶりを発揮し、さらにこの記事を読むことで明るい未来が待ってる!という期待感を膨らませられれば、その先を読んでくれるはずです。
見出しをつけましょう
文章をダラダラ書いていくのではなく、読みやすいようブロックごとに区切りましょう。
Word文書などでも箇条書きや固まりを意識して制作する、ということはされているかもしれません。
その考え方に加え、Web文書では適切な「見出し」をつけることが重要です。
読者の読みやすさにつながるだけでなく、Googleからもちゃんとした構成で書いているという評価を得ることにつながります。
大きなブロックの見出しはH2タグ、H2の中でさらに区切る場合はH3タグをつけましょう。

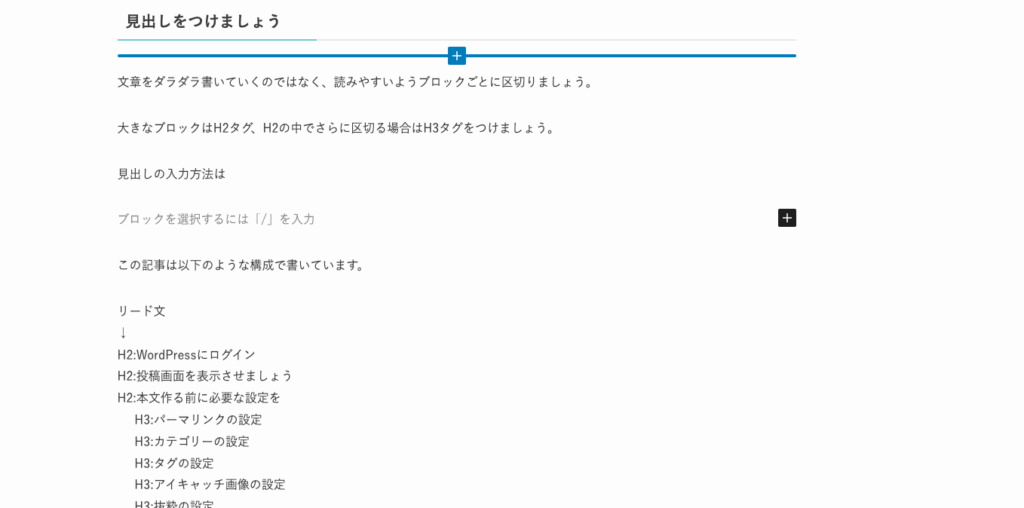
見出しの付け方についてご説明します。
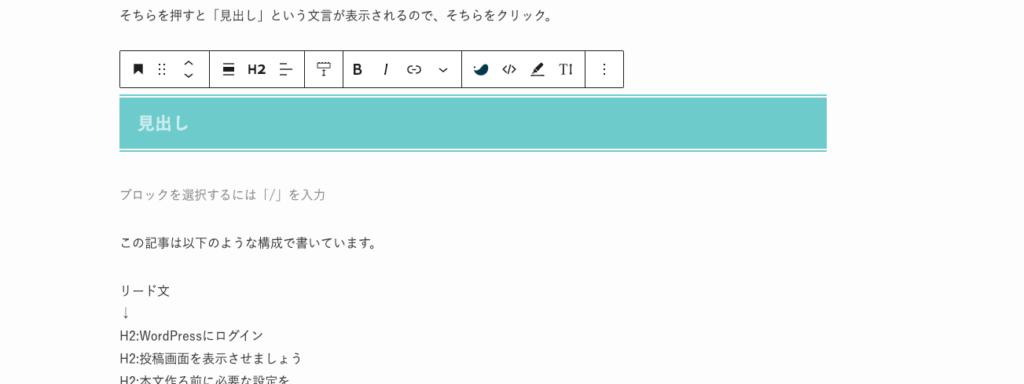
上の画像のように「ブロックを選択するには「/」を入力」と表示された横に+マークが表示されます。
そちらを押すと「見出し」という文言が表示されるので、そちらをクリックしてください。
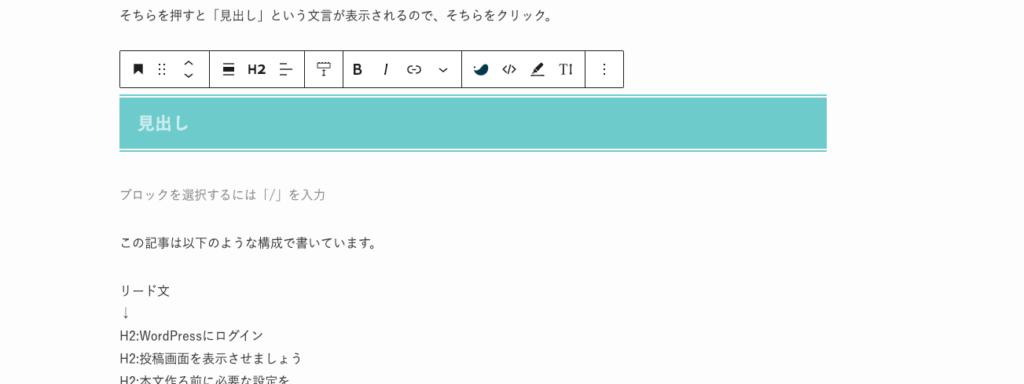
すると下の画像のような表示になります。
今はH2タグになっていますが、H2の部分を押すとH3、H4などを選択できるので適切な見出しタグを選んでください。

この記事は以下のような構成で書いています。こんなイメージです。
リード文
↓
H2:WordPressにログイン
H2:投稿画面を表示させましょう
H2:本文作る前に必要な設定を
H3:パーマリンクの設定
H3:カテゴリーの設定
H3:タグの設定
H3:アイキャッチ画像の設定
H3:抜粋の設定
H2:本文の作成
H3:タイトルの入力
H3:リード文の入力
H3:見出しをつけましょう
・
・
・
・
画像の挿入
画像の挿入も見出しの挿入と同じ流れです。
上の画像のように「ブロックを選択するには「/」を入力」と表示された横に+マークが表示されます。
そこをクリックし、表示された「画像」という文言をクリックすれば画像を選択またはアップロードする画面になるので、差し込みたい画像を選択してください。
画像を差し替えたい場合は差し替えたい画像部分をクリックすると「置換」という表示が出ると思いますので、そちらから作業をお願いします。
文字色の変更、太さ、背景色など
最低限の文字装飾についてご説明します。
こちらも使用しているテーマなどにもよるのですが、文字を入力している上に表示されるバーから設定ができます。
各アイコンの上にカーソルを合わせると「太字」「イタリック」などと概要が表示されるため、わかるかと思います。
色々触って、試してみてください。

リンクの設定
文字にリンクを設定したい場合は、テキストを選択した上でこのボタンをクリックしてください。
ここにリンク先のURLを貼ればOKです。

今回は超初心者向けなので、これくらいにしますが、「ブロックを選択するには「/」を入力」横の+ボタンを押し、すべて表示を押すと、いろいろな装飾や機能が表示されます。
ぜひ色々と触って試してみてくださいね。
こちらのブログでももっと高度な使い方についてまた記事にしていきます。
記事の公開
記事の執筆ができれば公開しましょう。
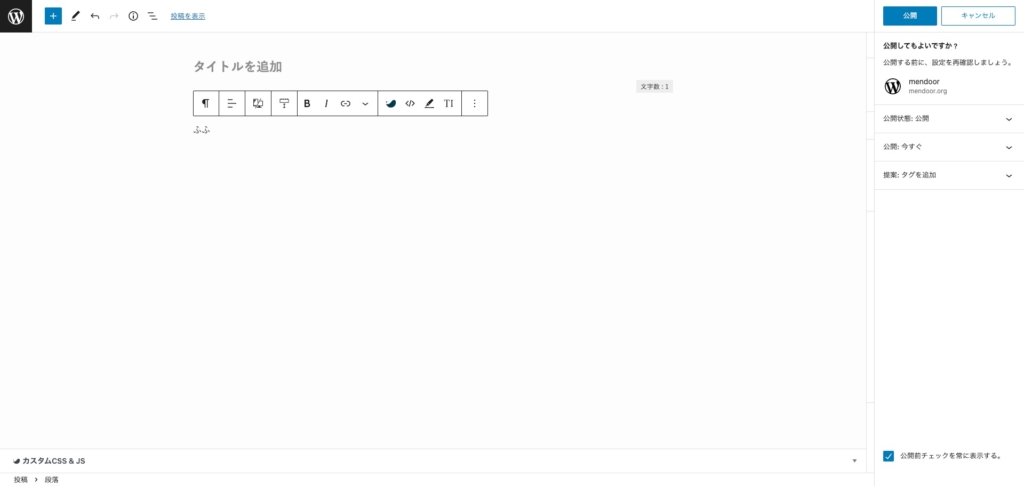
投稿画面の右上に「公開」というボタンがあるので押してください。
すると下のような表示になります。

「公開」の横の矢印を押すと、「公開」「非公開」「パスワード保護」ちう選択肢が表示されます。
一般に公開して良い場合は「公開」、下書き中の場合は「非公開」、パスワードをしっている人だけに公開したい場合は「パスワード保護」を選択してください。
「公開:今すぐ」の横の矢印を押すと投稿日、時間などの予約設定ができます。
このあたりの機能も必要に応じて活用してくださいね!
同じような構成の投稿をする場合は
店舗や事業をされている場合は、お知らせやイベント情報などの投稿を作る際、以前の投稿を使い回したいという場面が多いかもしれません。
その場合は投稿を複製するプラグインの導入が便利です。

- 管理画面左側のメニューより「プラグイン」を選択。
- 左上の「新規追加」をクリック
- 検索窓に「Duplicata Post」と入力し、検索。
- これです↓↓↓「今すぐインストール」をクリック。インストールできれば「有効化」をクリック。

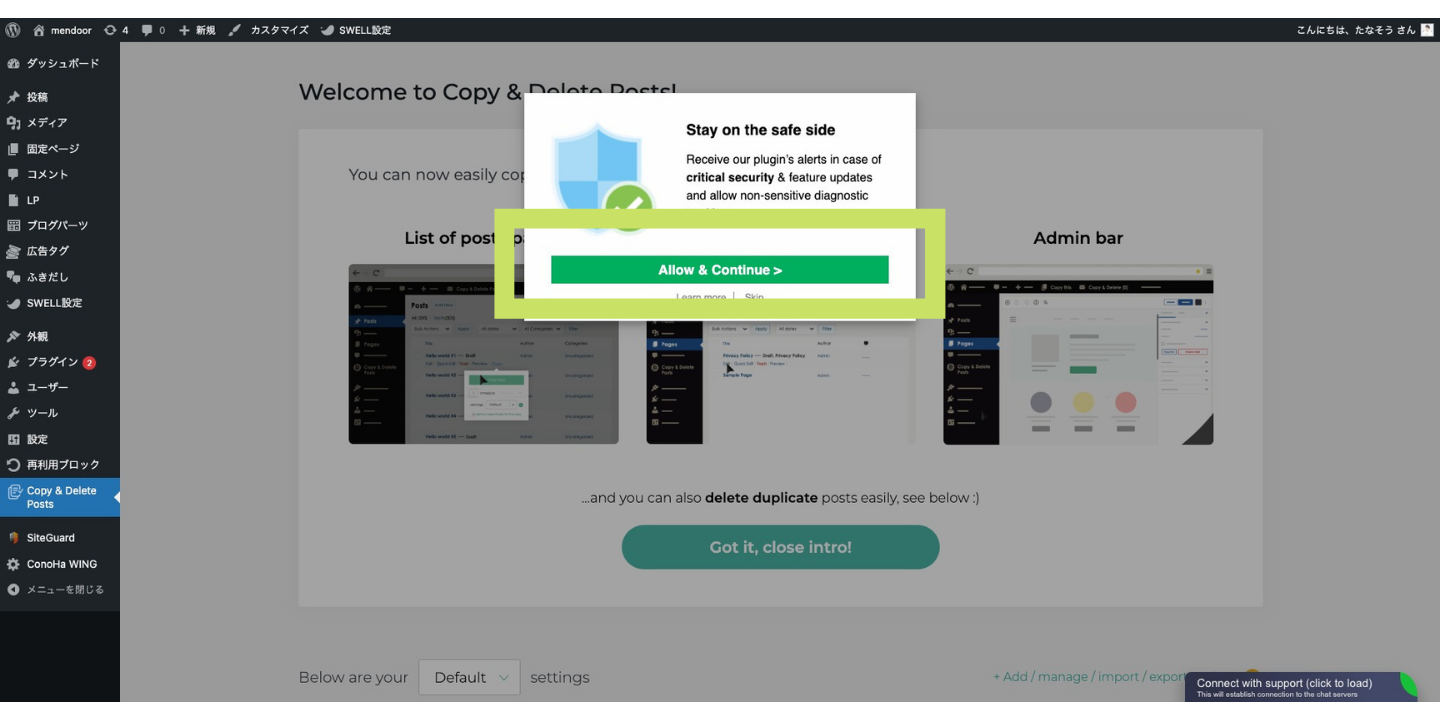
- このような画面になるので「Allow & Continue」をクリック。

- ここまでできれば「投稿」に戻ってください。
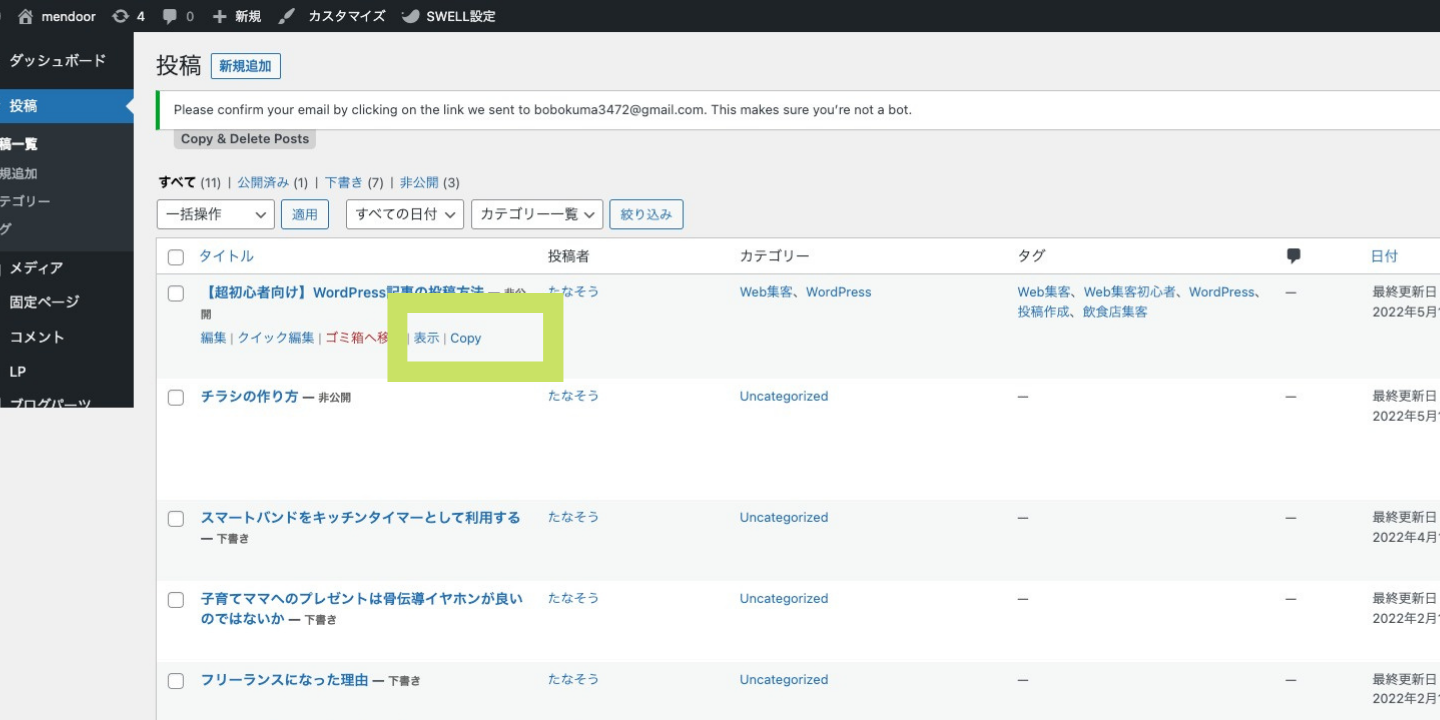
すると、投稿名の下に「copy」という表記が追加されています。こちらをクリックすれば記事が複製できます。
このプラグインも便利ですので、ぜひ活用してくださいね!
慣れたら大丈夫 焦らずマスターしてくださいね
いかがでしたか?
慣れるまでは煩雑に思われるかもしれませんが、慣れてしまえば難しいことはありません。
まずは今回ご紹介した基本機能をマスターしていただき、もっとリッチな投稿にしたいという方はご自身で色々触ったり、調べたりしてみてくださいね。
私もより読者の皆様にお役立ていただけるよう記事投稿に精進してまいります!
では、良いWeb集客ライフを!!
ご不明点ありましたらLINEからお気軽にご連絡ください!










コメント