ECサイトというほど大げさなものではなくても良いけど、オンライン販売を始めたい。
個人で事業やお店をされている場合、そんなシーンがあるのではないでしょうか?
Stripeという決済サービスを利用すれば、新しくECサイトを立ち上げなくても既存のホームページにStripeの決済ページに飛ぶリンクボタンを設置したり、SNSでURLを共有するだけで商品販売が始められます。
オンラインで商品を販売したいと考えられている場合はぜひ導入を検討してみてください!
今回はStripeの導入方法の中でも「Payment Links」というコーディング不要で決済ページを作ることができる方法をご紹介します。
慣れるまでは少し難しく感じるかもしれませんが、ぜひこの記事に沿って挑戦してみてください!

Stripeとは?
Stripeはオンラインで完結できる決済サービスです。
どのようなものができるか、説明するより実際に見ていただいた方が早いと思います。
実際に決済ページのサンプルを作ってみたので、下のボタンから確認してみてください。↓↓↓
2つのサンプルの違いですが、「本番環境」は決済後に自動で送付されるメールまで体験できます。
注)実際に51円の支払いが発生してしまうのでご注意ください。
テスト環境でデモ決済を行うには
- カード番号「4242 4242 4242 4242」
- 有効期限「12/34」
- CVC「123」
と入力してください。
いかがですか?なかなかいい感じじゃないでしょうか?
こんな決済ページがすぐに作れることもあり、2010年の設立以降、導入企業はどんどん増えています。
GoogleやAmazonなど知らない人がいないほどの企業から、スタートアップや個人の方まで幅広く使われている決済サービスとなり、数百万以上の企業で導入されているようです。
最短1日で利用開始できる
面倒な審査などもなく、企業情報や口座情報の入力などを終えれば、すぐに使えるようになります。
やってみたいと思った時にすぐに導入できるのはいいですよね。
ランニングコストを抑えられる
大企業や独自のビジネスモデルを持つ企業でカスタマイズが必要な場合は別途料金がかかる場合がありますが、個人のお店や事業で導入する場合、原則サービスを利用するための月額料金などはありません。
商品が売れるごとに販売手数料として3.6%がかかる仕組みになっています。(銀行振込などの場合は少し異なります。)
さまざまな決済方法に対応しています。
手数料や使える決済方法も変更される場合があるので、以下公式サイトから随時ご確認ください。
返金対応も可能ですが、決済手数料分については返金されないのでご注意ください。
Stripeのアカウント作成方法
では早速アカウントを作成してみましょう。
ご説明したとおり、商品が売れて初めて手数料が引かれる仕組みですので、アカウント作成しただけで利用料が発生するということはありませんので、ご安心ください。
Stripe公式サイトにアクセス
まずは「Stripe」の公式ページにアクセスし、「今すぐ始める」から手続きを開始しましょう。

必要情報の入力
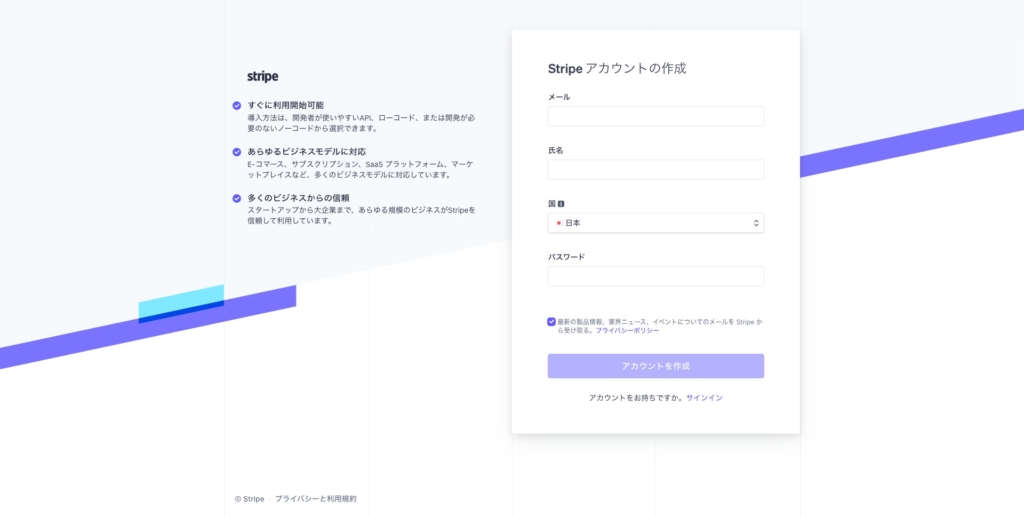
下のような画面になるので、必要情報を入力してください。

必要情報は
- メールアドレス
- 氏名
- 国
- パスワード
の4項目です。
ID、パスワードなどはパスワード管理アプリ「1Password」で管理するのがおすすめです。
メールアドレス認証
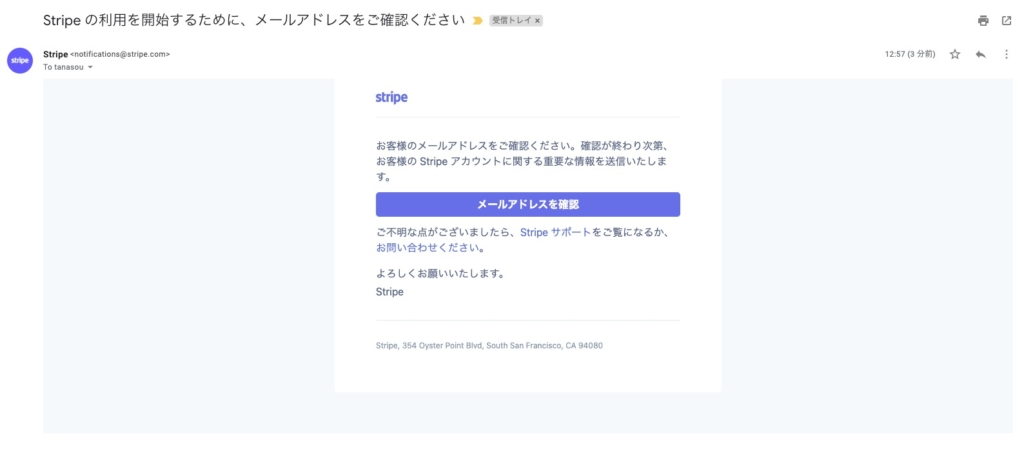
必要項目を入力し、アカウント作成ボタンを押すと、下記画面に遷移します。
-1024x538.png)
登録したメールアドレスあてメールが届いているはずなので、確認しましょう。
以下のようなメールが届いていますので「メールアドレスを確認」をクリックしてください。

支払いを有効に(一旦スキップOK)
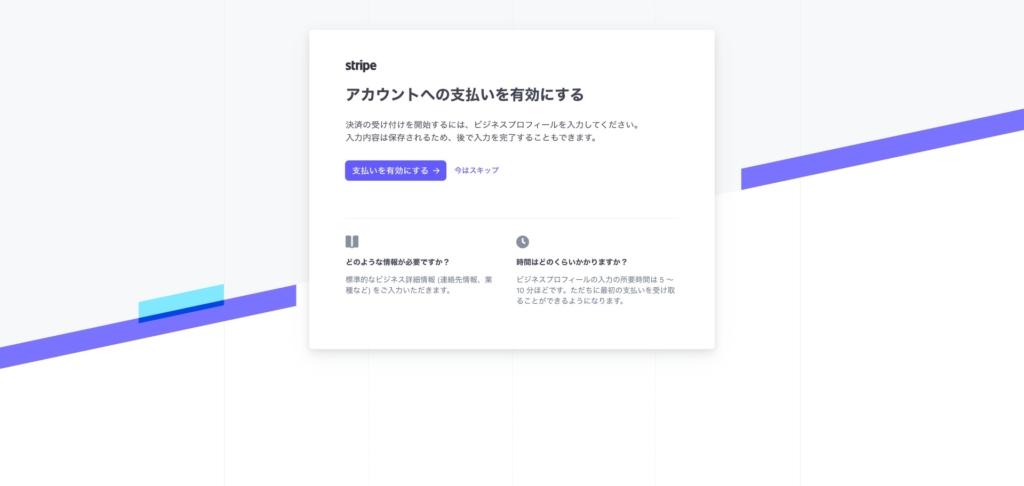
「メールアドレス認証」が済めば、次はこのような画面になります。
「支払いを有効にする」ボタンを押すとビジネスプロフィールを入力する画面になります。
こちらは実際にStripeを導入することを決めてから設定すれば良いかと思います。

スキップすると下記のようなダッシュボード画面に移動します。
右上の表示が「テスト環境」になっていることを確認し、いろいろ触ってみましょう。

テスト決済ページを作ってみる

実際にテスト決済ページを作ってみましょう。
上の画像の丸囲みの場所、「Stripeを使ってみる」をクリックしてください。
.png)
次はこのようなページになります。
左側のメニューから「支払いのリンク」を選択し、「支払いリンクを作成」をクリックしてください。

このような表示がされれば、アカウント名だけ入力しておきましょう。
実際に商品販売するとなると支払い方法など詳細に設定する必要がありますが、まずはテスト環境でざっくりとページを作ってみましょう!
必要情報を入力(支払いページ)
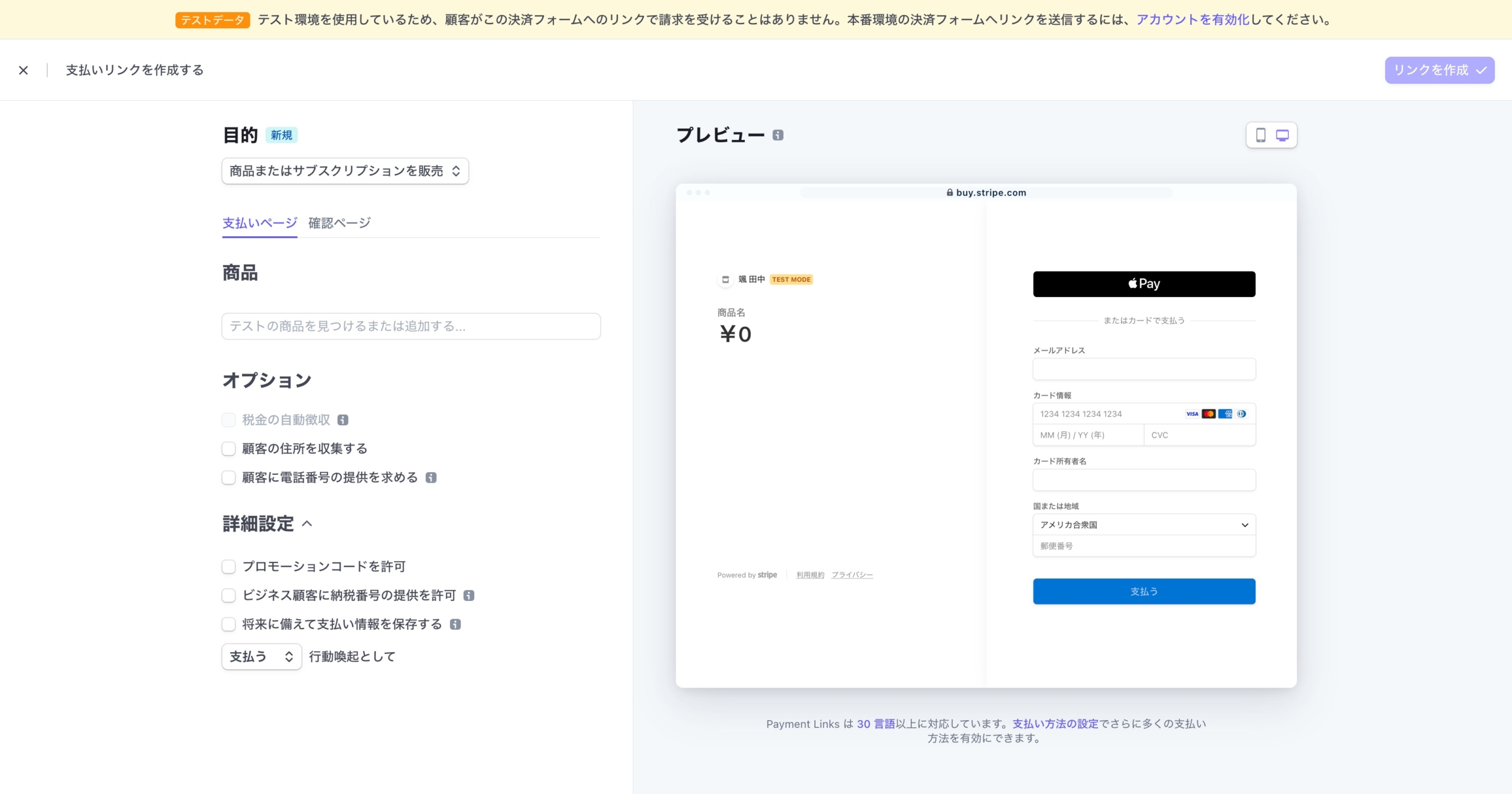
いよいよ決済ページの作成画面に入りました。
支払いページと、確認ページの情報をそれぞれ設定していきます。

まず「支払いページ」の必要情報を入力していきます。
入力すると右側のプレビュー画面が変化しますので、確認しながら設定してください。
目的
- 商品またはサブスクリプションを販売
- 顧客が支払い金額を選択できるようにする
のいずれかからご自身の販売商品にあったものを選択してください。
普通に商品を販売する場合は「商品またはサブスクリプションを販売」になるかと思います。
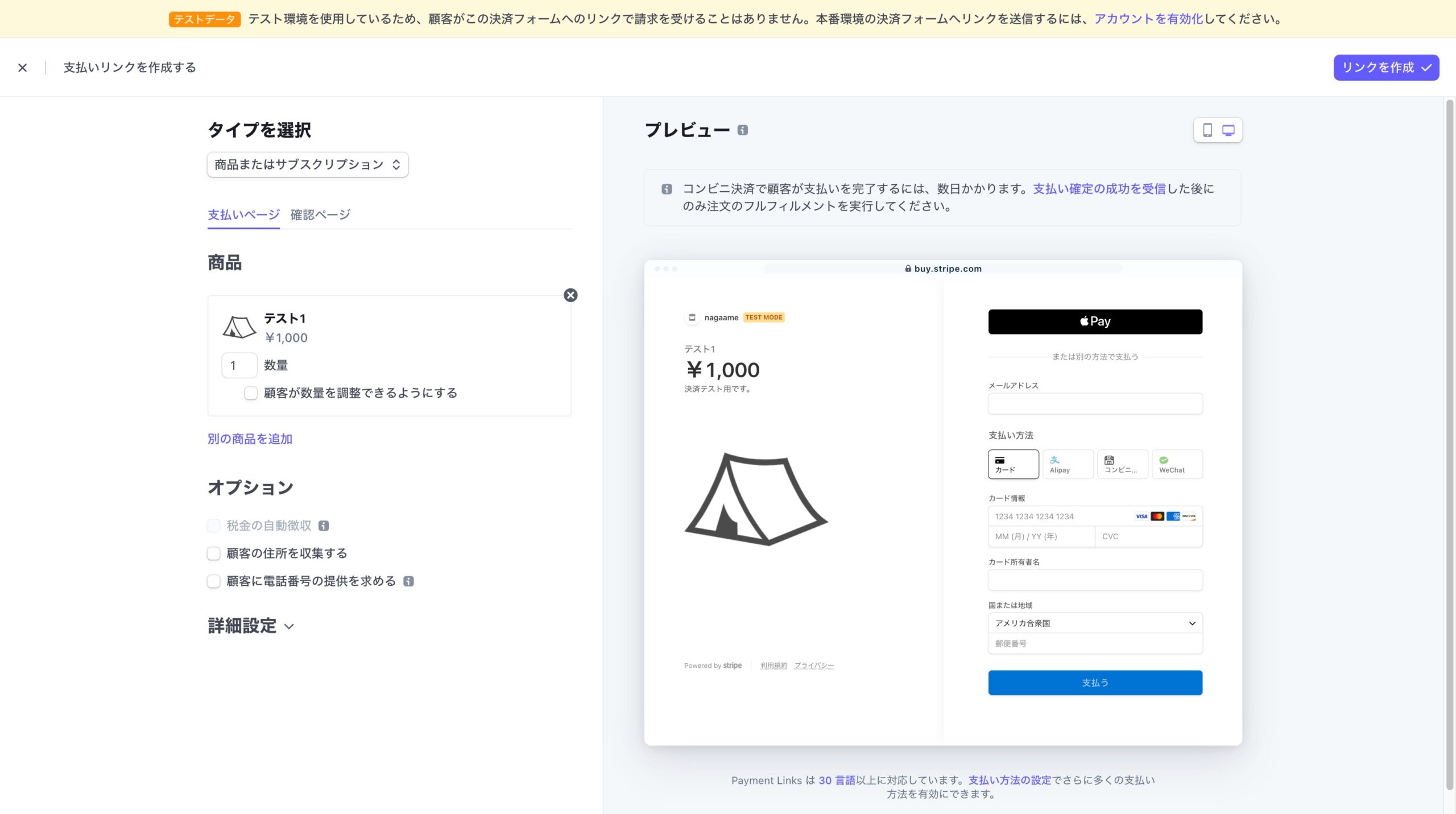
商品名
ご自身の販売する商品の名称を入力してください。
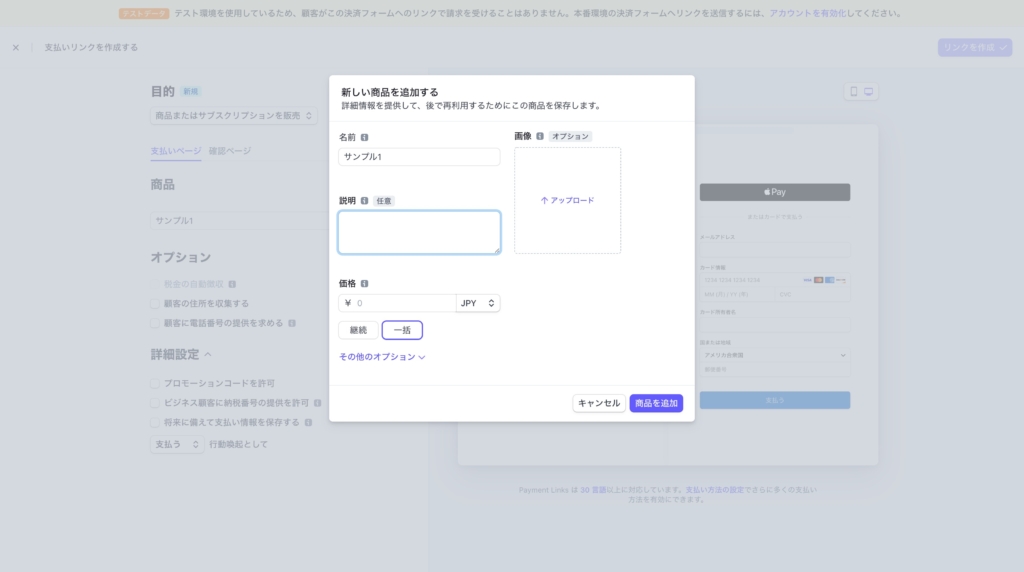
新しい商品を追加するというテキストが表示されるので、そちらをクリックすると、下の画像のような画面が表示されます。

- 「名前」に商品名を
- 「説明」に商品の概要を
- 「価格」に税込の商品価格を
- サブスクの場合は「継続」を、単発の場合は「一括」を
- 「画像」に商品画像をアップロード
してください。
オプション
- 「税金の自動徴収」
- 「顧客の住所を収集する」
- 「顧客に電話番号の提供を求める」
のうち必要なものにチェックをいれてください。
特段こだわりがなければ一旦はすべてノーチェックで大丈夫かなと思います。
詳細設定
- 「プロモーションコードを許可」
- 「ビジネス顧客に納税番号をの提供を許可」
- 「将来に備えて支払い情報を保存する」→その理由をプルダウンから選択
こちらも特段こだわりがなければ一旦すべてノーチェックで大丈夫かと思います。
必要情報を入力(確認ページ)
支払い後、確認ページに遷移します。
「確認ページを表示する」→「デフォルトをカスタムメッセージに書き換える」で表示テキストをデフォルトから変更することができます。
セミナー動画やマニュアルなどのダウンロード系のコンテンツを販売する場合はこちらにGoogle Driveに保存したデータへのリンクを貼ったり、Google documentへのリンクなどを貼ると良いと思います。
「確認ページを表示しない」からURLを指定すればStripe上の確認ページを表示させず、自身のWebサイトのページなどを表示することができます。
自身のサイトだけでなく直接Google documentなど実際の商品URLにリンクさせることも可能です。

すべて入力できれば右上の「リンクを作成」をクリックしてください。
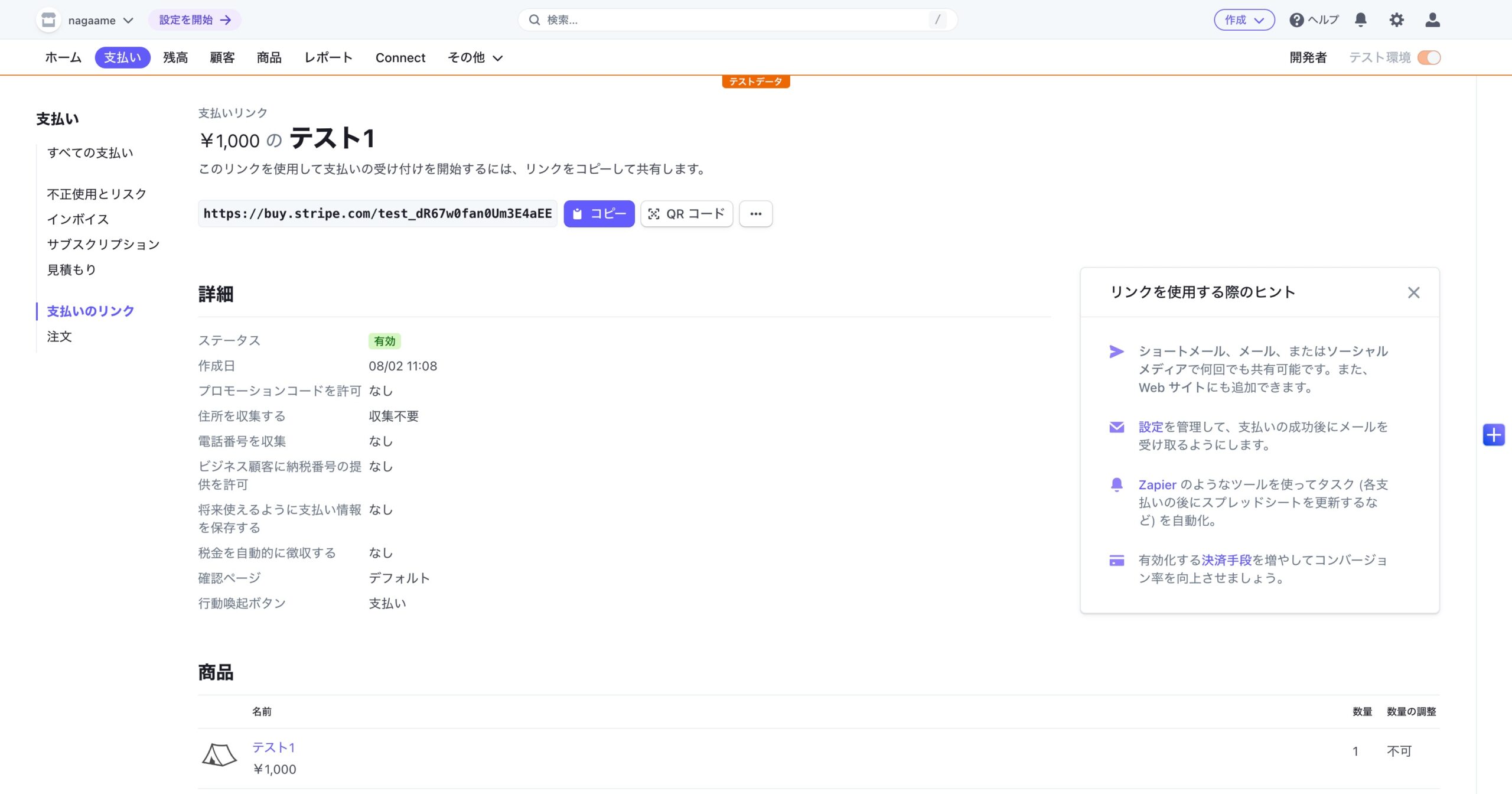
これでテスト決済ページができました。
下のような画面に遷移するので、URLの横のコピーを押して、URLをコピーし、検索窓に貼り付けてみてください。
テスト決済の画面にいけるので、実際にテスト決済してみましょう。
- カード番号「4242 4242 4242 4242」
- 有効期限「12/34」
- CVC「123」
と入力してください。

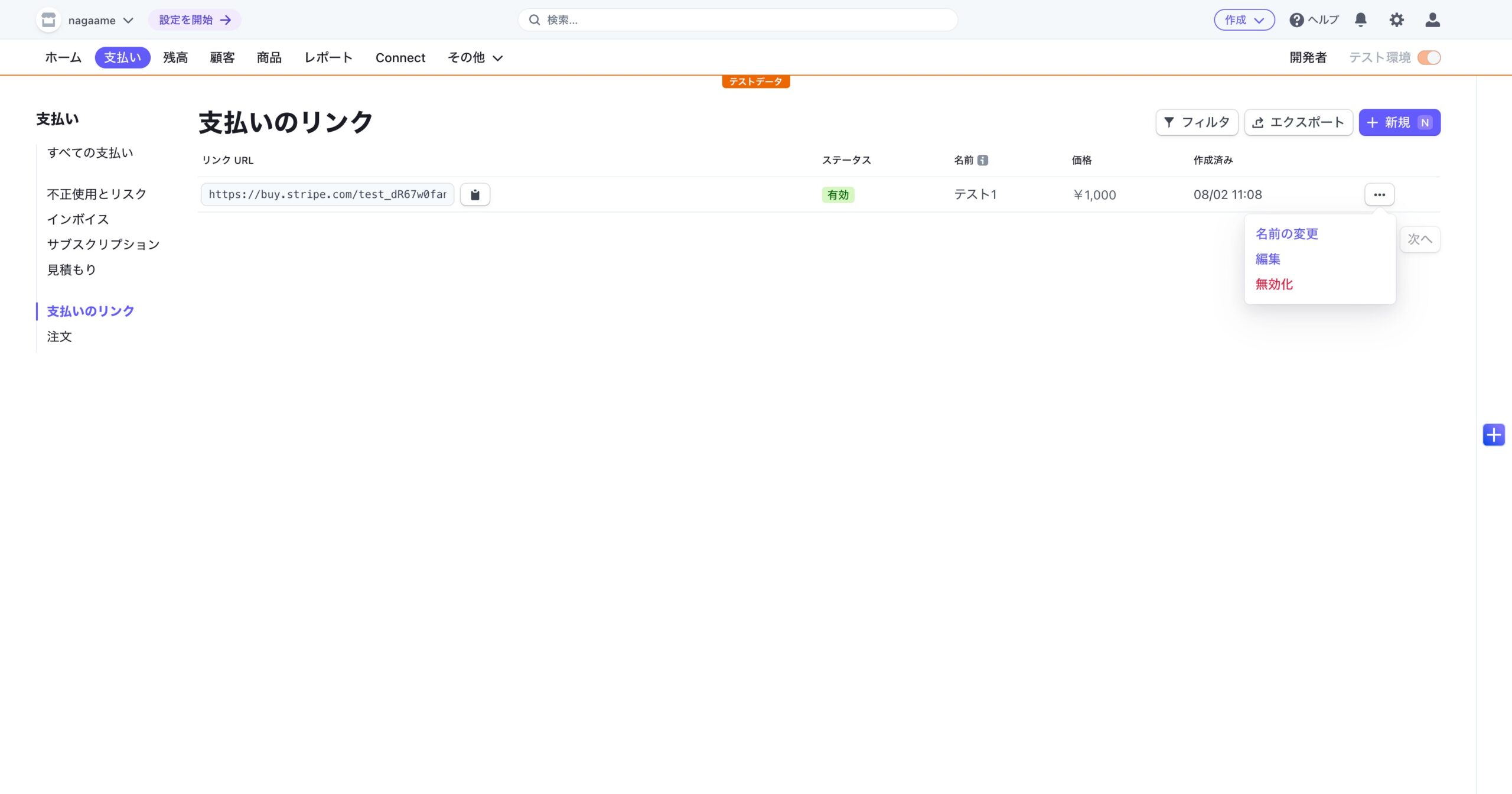
作成した内容を編集したい場合はダッシュボードの左側メニューの「支払いのリンク」をクリックすると、作成したリンク一覧が表示されます。
右側の三点をクリックすると「編集」の文言が表示されますので、そちらから編集をお願いします。

本番環境に切り替え

では、テスト決済を試してみて実際に導入してみようと思った場合は、本番環境に切り替えて、実際に販売する商品の決済ページを作成していきましょう。
ダッシュボード右上に「テスト環境」という表示があるので、そちらを押してテスト環境、本番環境を切り替えます。
本番環境に切り替えようとするとアカウント作成の際にスキップしたビジネスプロフィールの入力を求められるので、入力していきましょう。
ビジネスプロフィールの入力
ビジネスプロフィールを入力していきましょう。
改正割販法に関連する質問
ビジネスプロフィールの入力で「改正割販法に関連する質問」という項目があります。
支払いリンクの作成
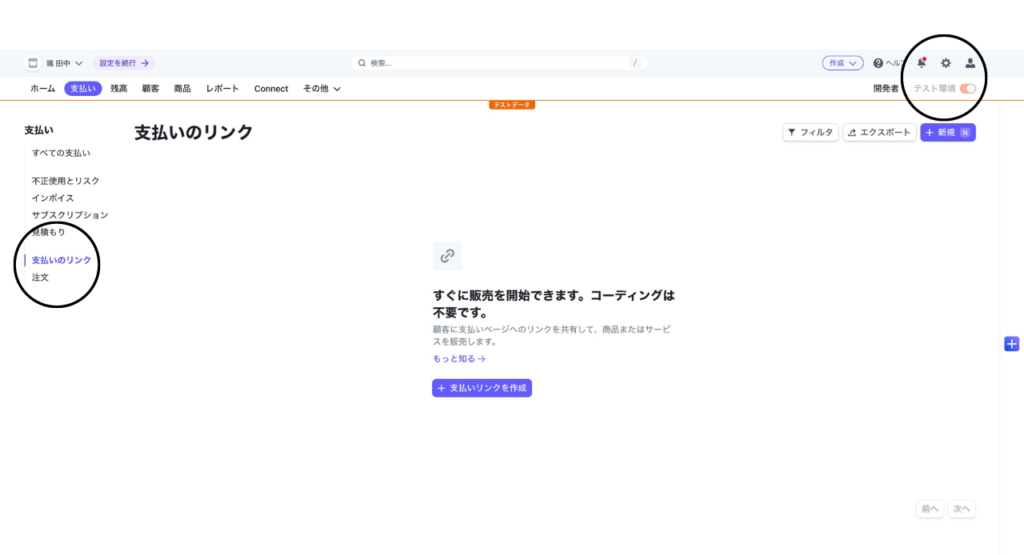
その後、ダッシュボード左側メニューから「支払いのリンク」を選択してください。
画面中央に「+支払いリンクを作成」というボタンが表示されるのでクリックしてください。
テスト環境では決済後のメールの自動返信のテストなどができないため、そこまでをテストしたい場合は本番環境で安い商品(最低51円から登録できます)を登録し、実際に決済してみると良いと思います。
テスト環境と本番環境は完全に独立した環境になっているので、テスト環境で登録した商品を本番環境に引き継ぐことはできません。
商品の登録まではテスト環境と同じ流れになるので、上記参照して登録してみてください。
支払い方法の設定
支払い方法を設定しましょう。

- 右上の歯車マークをクリックし、「製品の設定」→「支払い方法」をクリックしてください。
支払い情報の設定ページに遷移します。 - 導入したい決済方法について右側の有効にするを選択。
クレカでJCBだけが別になっているので、必要に応じて忘れず有効にしてください。
メール領収書自動送信
テスト環境では自動返信がされないようですが、本番環境では、決済成功すれば、自動で領収書を送信することができます。
決済後、何も連絡がないと顧客は不安になると思うので、設定しておきましょう。
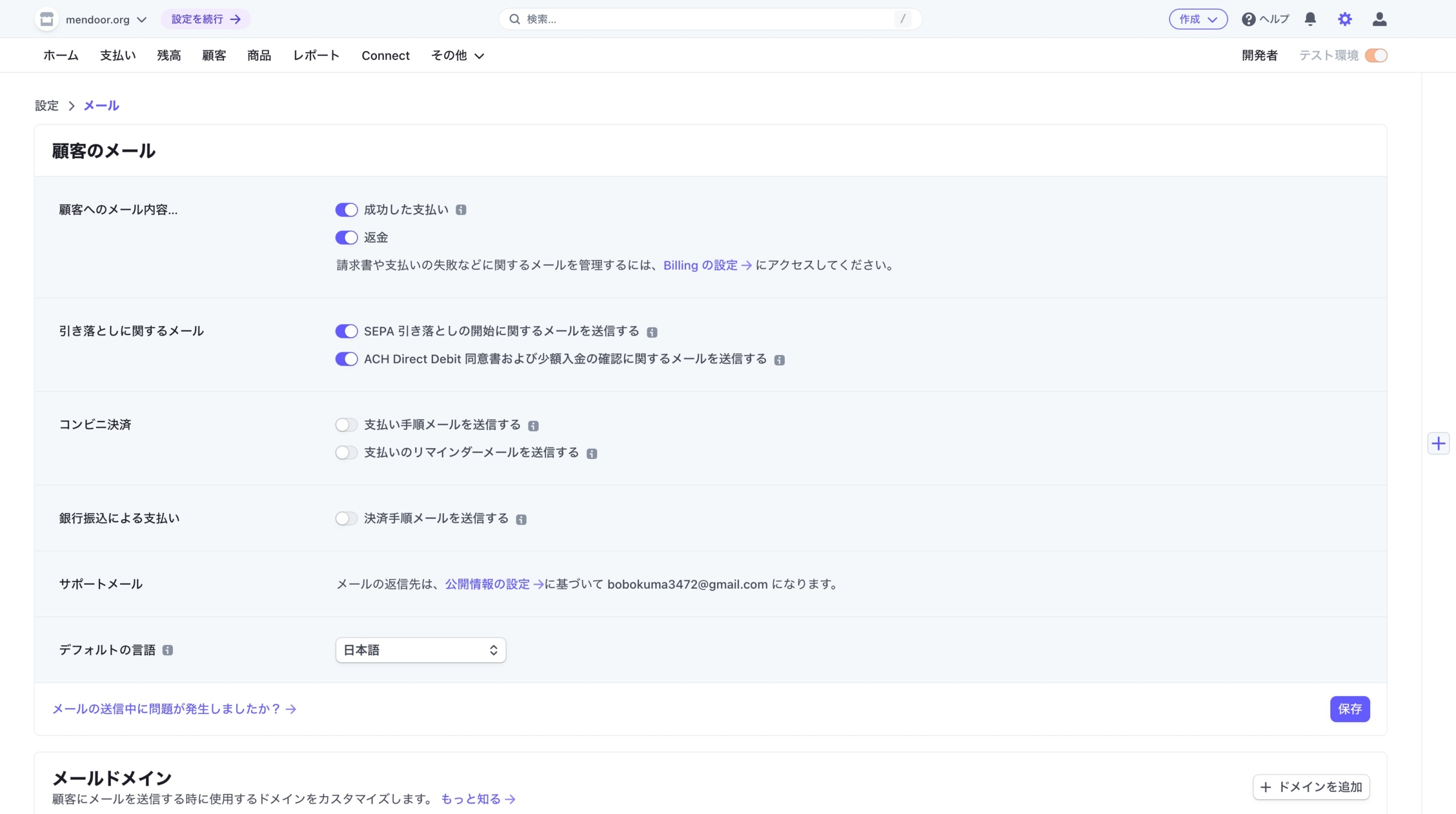
ダッシュボード右上の歯車マークをクリックし、「ビジネス設定」→「メール」をクリック。
下のページが表示されます。

- 顧客へのメール内容の「成功した支払い」「返金」にチェックを入れてください。
- デフォルトの言語を日本語に変更してください。
請求書に掲載する情報の変更
領収書自動送信の設定をしていれば下のような領収書が送信されます。
請求書に記載される情報の一部を変更できるので、必要に応じて一部変更しましょう。

右上の歯車マークから「ビジネス情報」→「公開情報」と進んでください。
- 「公開ビジネス名」の情報が「○○からの領収書」の部分に入力されます。事業所名などに修正しましょう。
- 「サポートのメールアドレス」情報がご不明な点がございましたら〜のあとに入ります。
- 「サポート電話番号」の情報がメールアドレスの後ろに入ります。電話を受け付けない場合は設定しないことも可能です。
ストアポリシーの設定
返品、返金に関するポリシーなどを設定することができます。
右上の歯車マークから「製品の設定」→「CheckoutとPayment Links」をクリック。
ストアポリシーの欄より必要なものにチェックを入れてください。
特定商取引法に関する表示などをWebサイトに準備されている場合はそちらのURLのリンクを貼ることもできます。
詳細はまた追記します。
Stripeで商品販売を始めよう!
決済システムは多々あります。
Stripeは始めとっかかりづらい部分はありますが、使用に慣れ、試行錯誤していくと色々な使い方ができるようになります。
ぜひ導入してみてください!







コメント