YouTubeサムネイルの作り方について別記事で作る手順や作る際の工夫、注意点などについてご紹介してきました。
今回はいよいよ実践編です。
「Canva」というツールを使って実際に作ってみましょう!
 たなそう
たなそうデザイン未経験でも大丈夫!
とにかくチャレンジしてみましょう!
Canvaの登録方法
まだ「Canva」のアカウントを持っていない方はぜひこちらの記事を参考に作成してください。


Canvaでサムネイル制作に入る前にまずは下準備を
早く作りたい!と焦らずいきましょう。
まずはしっかりと制作するサムネイルについての情報整理など下準備をしていきましょう。
制作するサムネイルの情報を整理する
まずはこれから作るサムネイルについて情報をまとめてみましょう。
今回は以下のようなサムネイルを制作してみようと思います。
| ジャンル | お金系 |
| 動画の内容 | オススメの副業、投資などでリスクが少なく、すぐに始められるものを紹介する |
| 動画のタイトル | 誰でもすぐに始められるお金の不安をなくす方法5選 |
| サムネに入れる文字 | お金の不安 サヨナラ |
| ターゲット | 子育て世代、将来のお金に対して不安がある方 結婚、出産、マイホームなど大きなライフイベントが続いている人 |
ここで取りまとめた情報は後から変更しても構いませんが、一旦整理しておくと良いかと思います。
参考になるサムネイルを3~5枚選定する
次に参考にするサムネイルを3~5枚ほど選定しましょう。
参考にするサムネイルは以下の基準で選びましょう!
参考にするサムネイルを選ぶ基準
- チャンネル登録者の多いチャンネルから選ぶ
- 再生回数の多い動画から選ぶ
- パッと見で目を引くものから選ぶ
- 入れ込む文字数が近いものから選ぶ
※ジャンルや内容が近くても、自分の動画とサムネの世界観が合うかどうかも考えてみてくださいね。
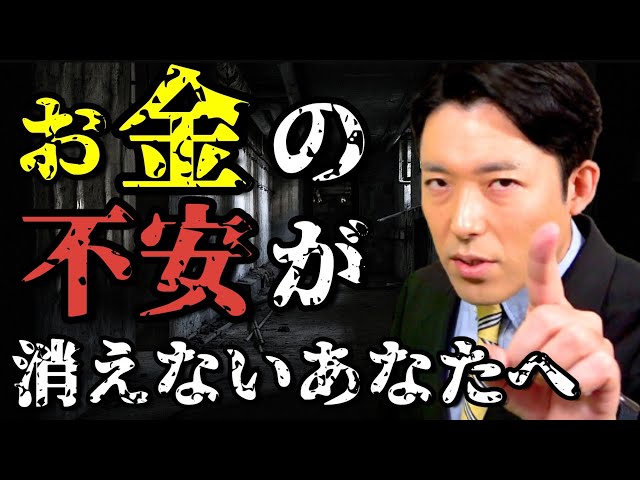
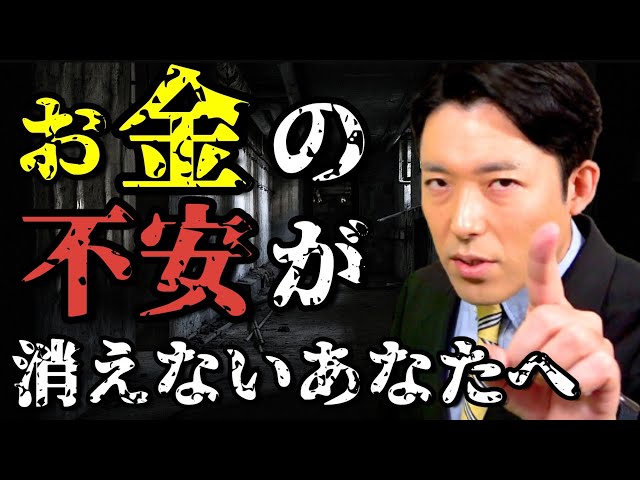
今回はお金に関することということでこの3枚を選んでみました。






「Pinterest」や「SAMUNE」で探すのもオススメです!
それぞれのサムネイルからパクる部分を整理
それぞれのサムネイルからパクる部分を考えていきます。
3枚のサムネイルから参考にした点
- 1枚目→お金のイラストを入れる
- 2枚目→テキストを加工し不安感を
- 3枚目→少ないテキスト量と背景のグラデーション
こちらの記事に準備編について詳しく書いているので参考にしてください。


ではCanvaを使ってサムネイルを作っていきましょう!
それでは「Canva」を使って実際に作っていきましょう!
まだアカウントを作っていない方はこちらの記事を参考にぜひ作ってくださいね!
無料から使うことができます!


YouTubeサムネイルのアートボードを準備


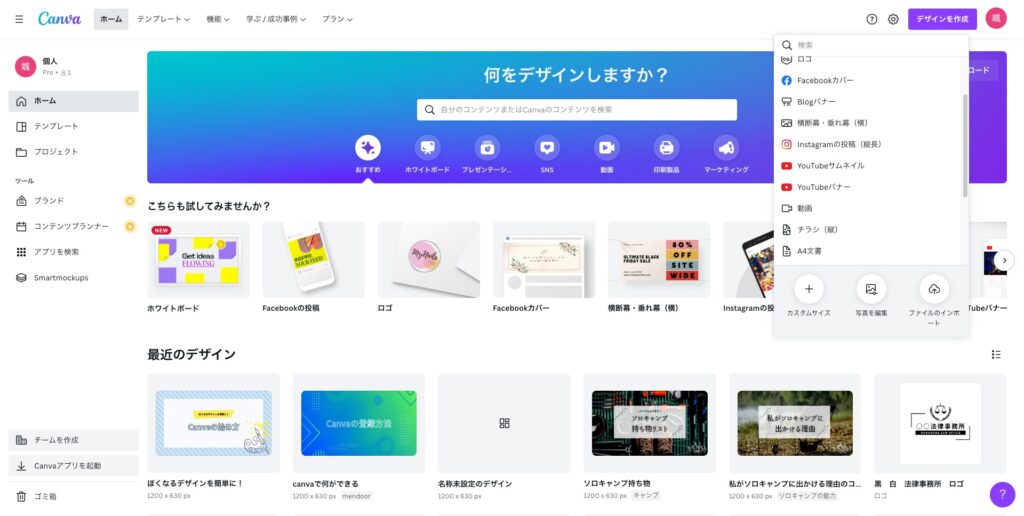
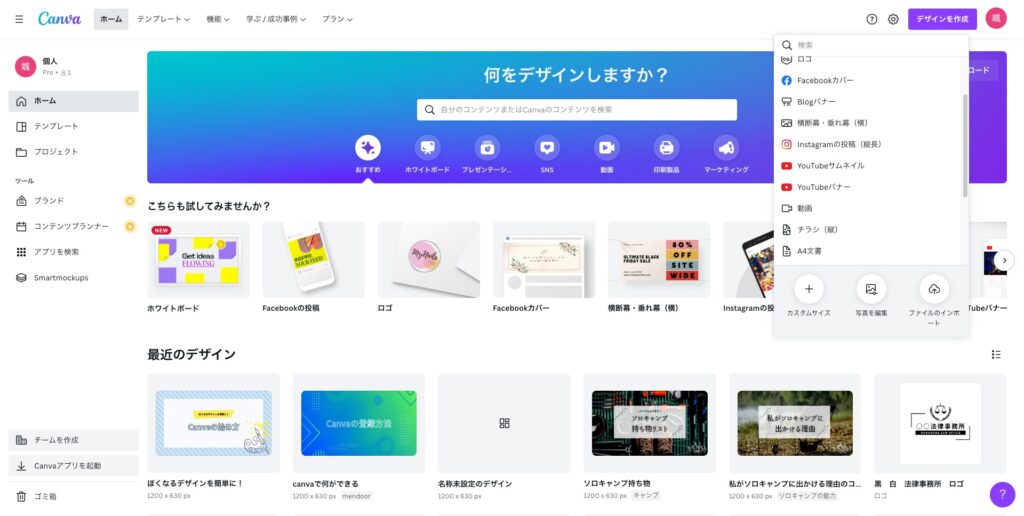
- Canvaのダッシュボードにアクセスし、右上の「デザインを作成」をクリックします。
- 表示される検索窓に「サムネイル」と入力し、検索してみましょう。
- 「YouTubeサムネイル」が表示されるので、そちらを選択します。
これでアートボードの準備完了です。
YouTubeサムネイルのサイズは「1280px×720px」です!
必要な要素を入れ込んでいく
フォントや装飾などにこだわらず、まず必要な要素を入れ込んでいきます。
とりあえず、人物画像とテキストを準備します。
人物画像を入れ込む
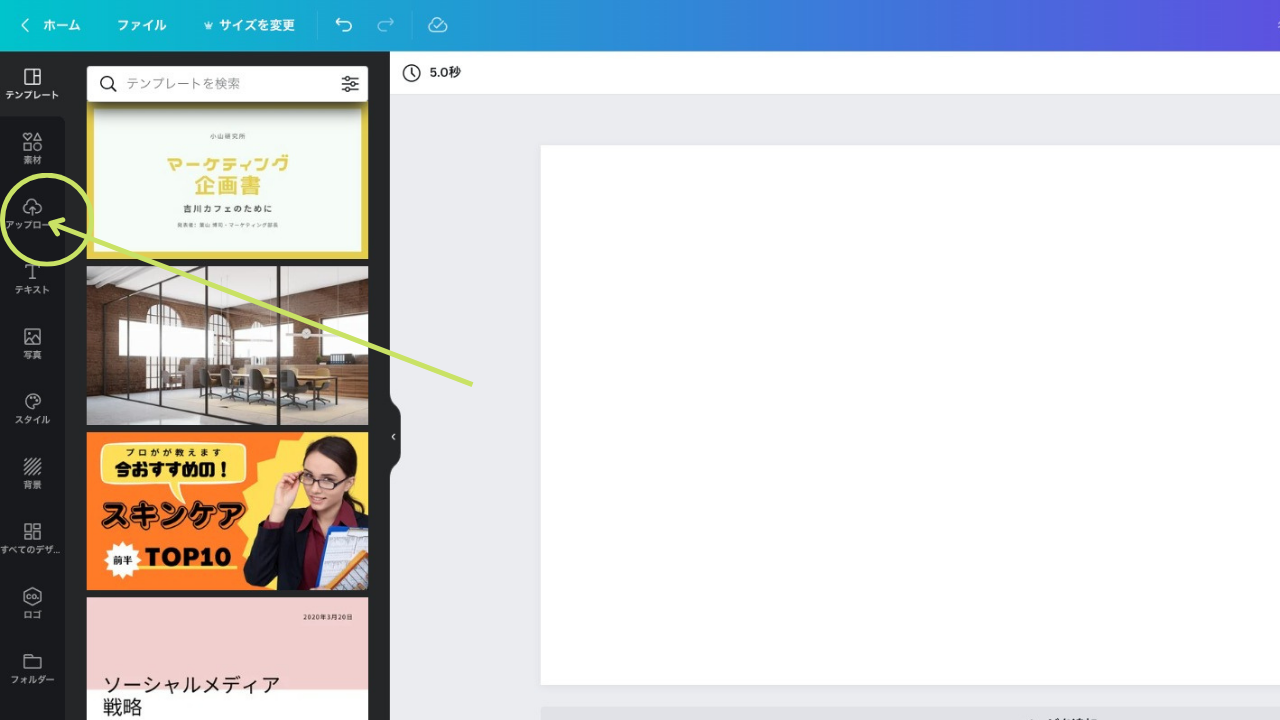
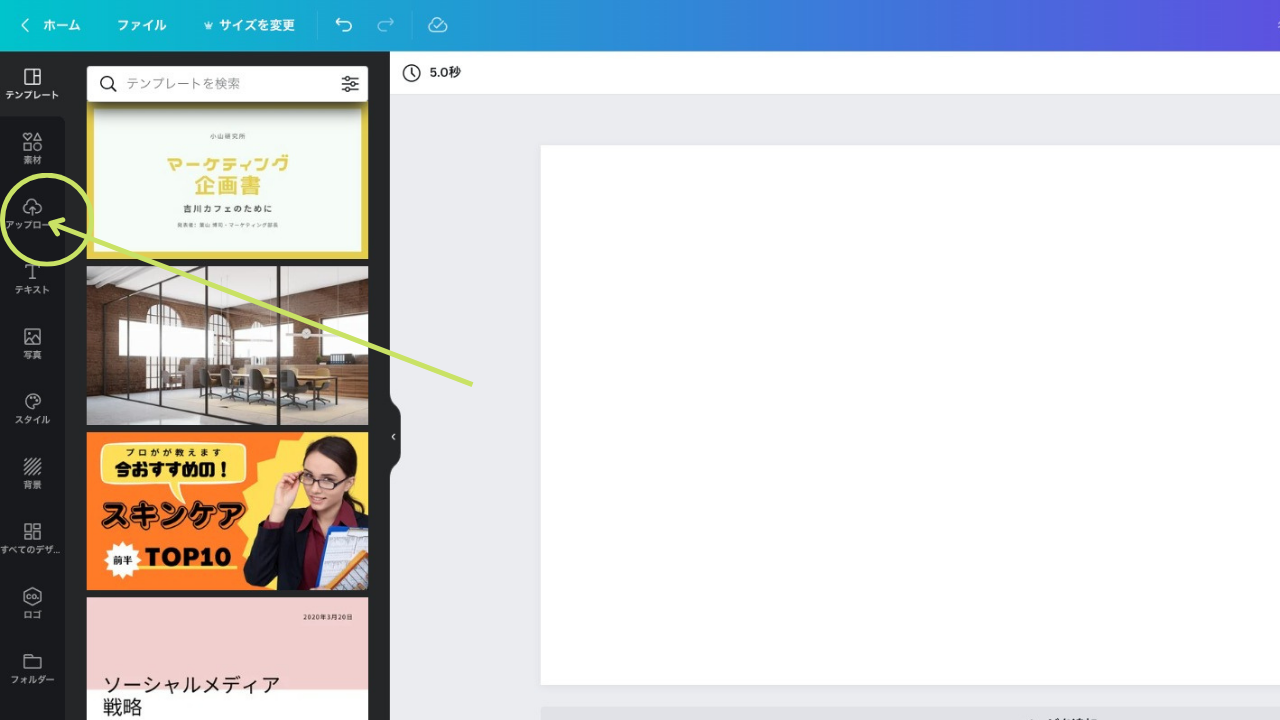
ご自身の写真などを入れ込む場合は、左側のメニューの「アップロード」からCanvaに取り込むことができます。


今回はCanvaに用意されている人物写真を使用していきます。
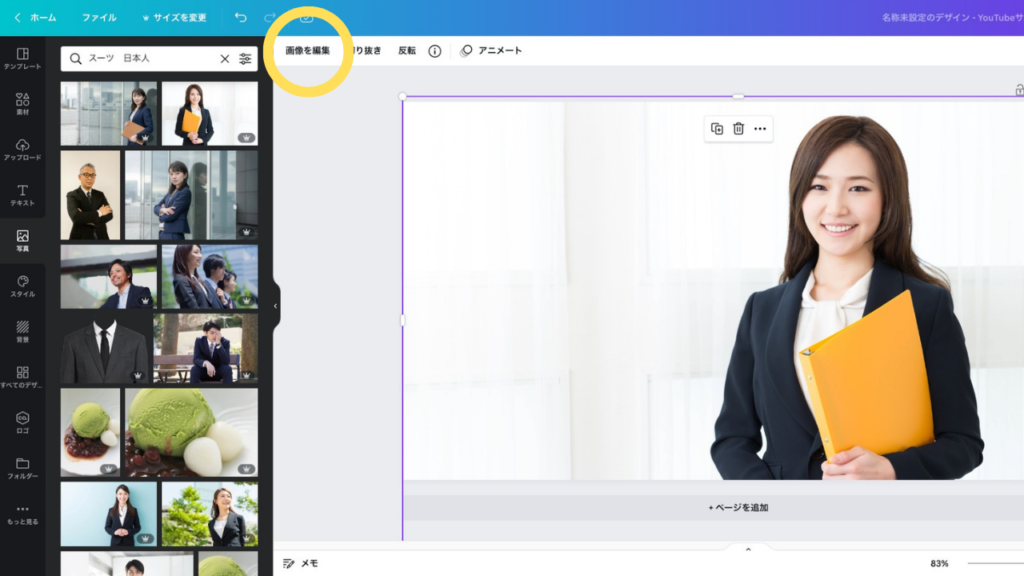
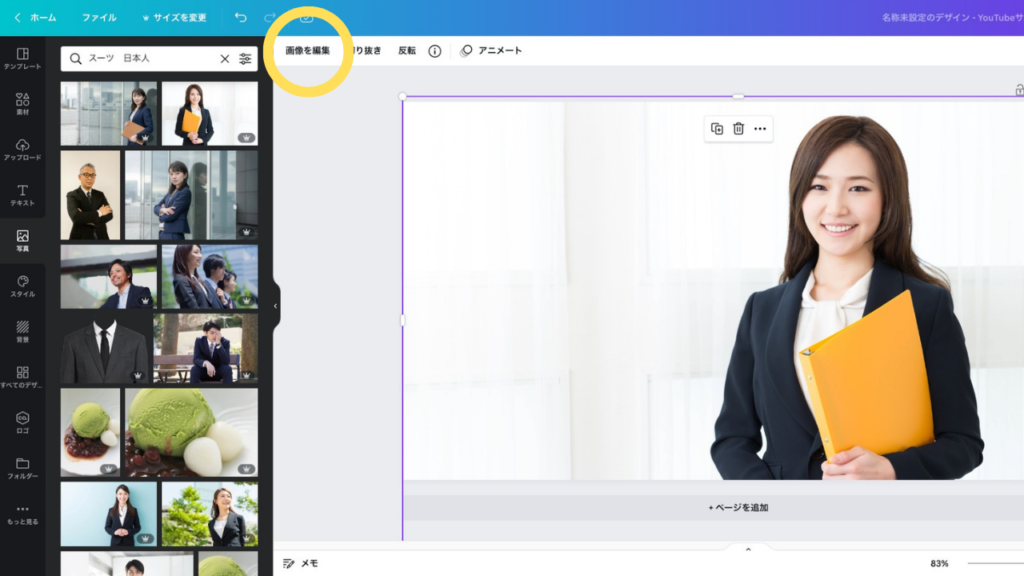
左側メニューの「写真」を選択し、検索窓に「スーツ 日本人」と入力してみます。
今回は検索結果に表示されたこちらの女性の写真を使っていきます。


まずこちらの女性を切り抜いていきます。
アートボード上に配置した写真をクリックすると、上部に「画像を編集」という表示が出てきます。
こちらをクリックします。


すると画像編集メニューが表示されます。
そのうち「背景リムーバ」という項目があると思います。
それをクリックしてみてください。


これはCanva無料版では使えない機能です。
「背景リムーバ」はCanvaProにする大きな理由とも言える最高の機能ですね!
「背景リムーバ」をクリックして、しばらく待つと・・・。


あら不思議!!
背景が削除され、女性だけを切り抜くことができました。
※背景と人物の境界が明瞭でない場合など、うまく切り抜けない場合もありますが、かなり精度高いです!
さらにサムネイルの右側に人物写真、左側にテキストという構成にしたいので、この写真を反転してきます。
アートボード上の写真をクリックした状態で上部の「反転」をクリックし、さらに「水平に反転」をクリックしてください。


反転ができました。
サムネイルの右端に仮で配置しておきます。
テキストの配置
次にテキストを入れ込んでいきます。
カラーやフォントは後から調整するとして、だいたいのサイズや配置はここで決めていきます。
左側メニューの「テキスト」をクリックし、「見出しを追加」「小見出しを追加」「本文を追加」いずれでも構わないのでクリックしてください。
するとアートボード上にテキストボックスが表示されるので入力していきます。


とりあえず一旦こんな感じでいきましょう!
「お金」「の」「不安」「サヨナラ」の4つにテキストを分けて入力しています。
フォントは色々と試してほしいのですが、サムネイルだと太くて目立つ「Noto sans Black」というフォントがオススメです。
文字や画像を配置する時に意識すること
- 「の」「が」などの助詞は隣の文字の7、8割くらいのサイズにするとバランスが良くなる
- サムネイルの右下は動画の時間の表示と被るので情報は置かない
- 人の目線は左から右に動くので、左側に文字情報を置く方が頭に入りやすい
装飾をしていく
次に装飾をしていきます。
クリック率をあげることができるよう試行錯誤していきましょう!
背景を考える
まず背景をどうするか考えていきます。
今回はお金の不安にサヨナラするという内容なので、悪い状況から良い状況に向かっていく様を感じられるデザインにしたいと思います。
そして清々しい雰囲気を表現したいので、青系でいきたいと思います。
BOGYカラーは印象に残りやすいと言われています。
BOGYのBはBLUEのBなので青はいいかもしれません。


グラデーション背景を作る
青メインのグラデーション背景を作っていきたいと思います。
グラデーション背景をCanvaで作るには主に3つの方法があります。
Canvaでグラデーション背景を作る方法
- 既にあるグラデーション背景を検索で見つける
- グラデーション図形のカラーを自分で変更
- 写真をぼかしてグラデーションのように
方法1 既にあるグラデーション背景を見つける
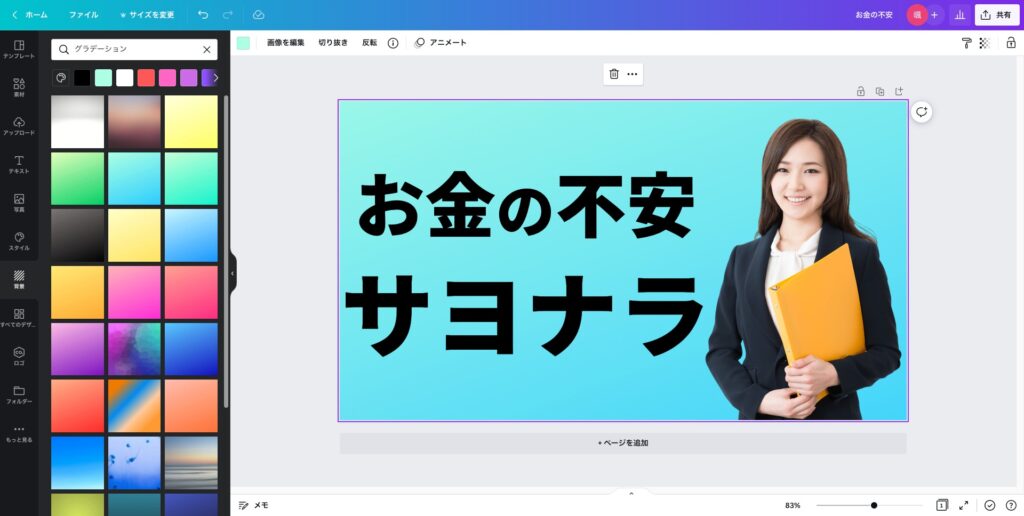
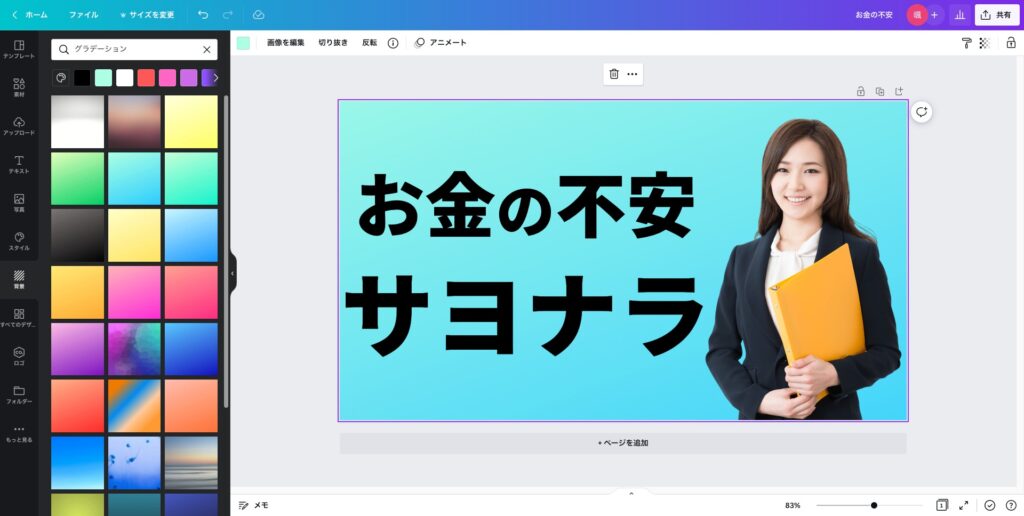
左側メニューの「背景」をクリックし、検索窓に「グラデーション」と入力します。


選択肢が表示され、良いなと思ったものをクリックするとアートボードの背景として挿入されます。
方法2 グラデーション図形のカラーを自分で変更
左側メニューの「素材」をクリックし、検索窓に「グラデーション」などと入力します。
四角形の図形を選んで、アートボードに配置した時に上部にカラーの表示がされれば、こちらのカラーを変更することができます。


ただカラーを編集できる素材かどうかが実際配置してみないとわからないのと、自分でカラーを調整して良い感じのグラデーションを作るのはなかなか難しいので初心者向きではないかもしれません。
方法3 写真をぼかしてグラデーションのように
左側メニューの「写真」をクリックし、検索窓に「水彩」などと入力して検索してください。
表示されたどれかを選んでみてください。


そのまま配置するとこんな感じになります。
写真や図形を背景にするにはアートボードサイズに調整した後、画像を右クリックで「最背面へ移動」を選んでください。
こちらの背景画像をクリックし、上部に表示される「画像を編集」→調整のすべて表示をクリックします。


その中に「ぼかし」という項目があるので、ぼかしを強めてみてください。
その他明るさや彩度なども必要に応じて触ってみてください。


このようにグラデーションっぽくすることができました!
グラデーションを作るには水彩の素材をぼかすといい感じです!
グラデーションを作る以外にも写真もぼかすと背景素材として使用できる場合があるので、色々試してみてください。
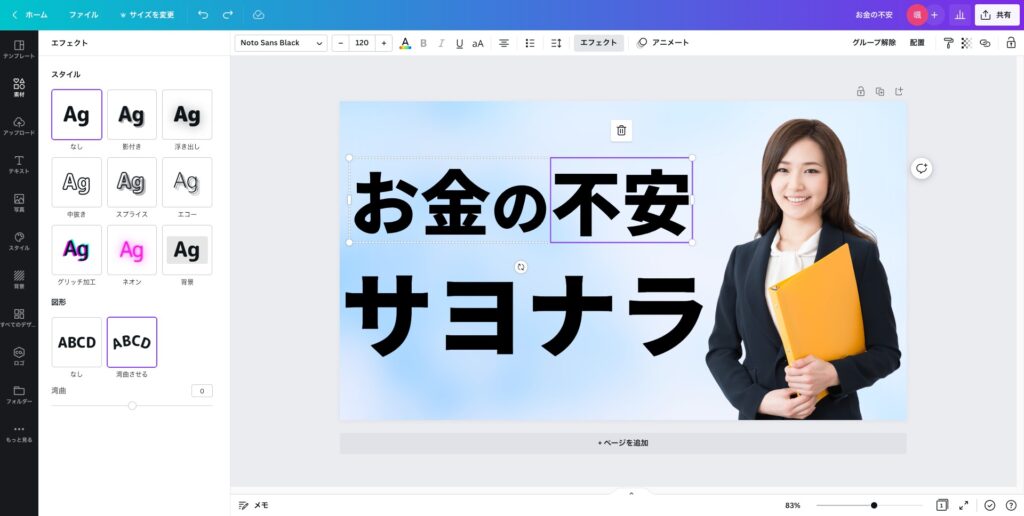
テキストにエフェクトをかける
Canvaでは直感的に文字にエフェクトをかけることができます。
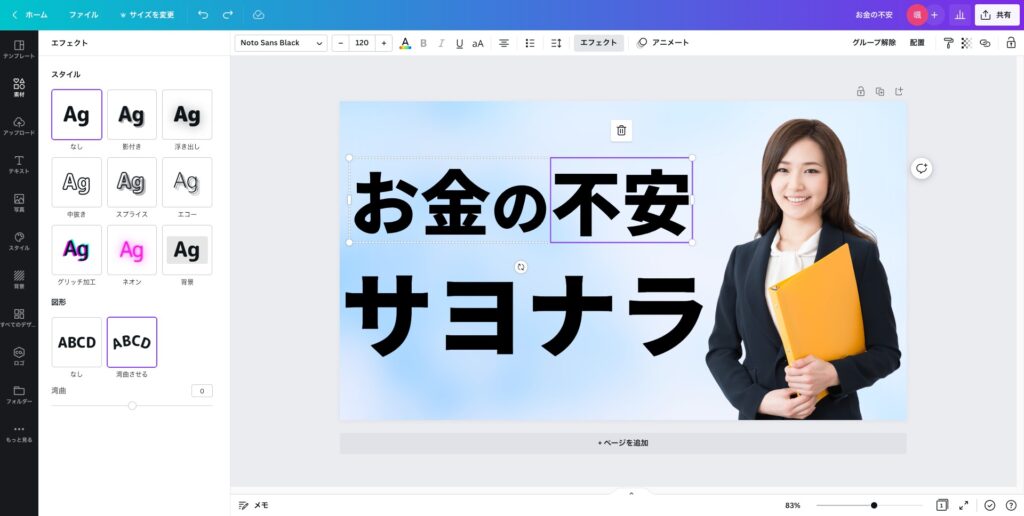
上部に「エフェクト」という表示があるのでそちらをクリックすると、左側にエフェクトの一覧が表示されます。


Canvaで使える文字エフェクト
- 影付き
- 浮き出し
- 中抜き
- スプライス
- エコー
- グリッチ加工
- ネオン
- 背景
- 湾曲
今回は「お金の不安」というテキストに不安を煽るようなエフェクトを、「サヨナラ」に清々しい雰囲気を与えられるようなエフェクトをかけたいと思います。
STEP1 「お金の不安」に湾曲エフェクトを
参考サムネイルのようにひび割れっぽいエフェクトをかけたいですが、Canvaの機能では現時点では少し難しいです。
今回は「湾曲」エフェクトを使用して文字にガタガタ感を出してみます。
「お金」を選択して、「湾曲」エフェクトをクリックしてください。
同じように「不安」にも「湾曲」エフェクトをかけてみてください。


これで文字がガタつき不安感を表現できました。
もう少し手を加えてみましょう。
次に「浮き出し」エフェクトをかけてみます。
こちらは「お金の不安」という文字全体にかけたいので「お金」「の」「不安」という3つのテキストボックスをグループ化しておくと良いかもしれません。
shiftを押しながら3つの要素を選択し、windowsなら「ctrl+G」、macなら「command+G」を押すとグループ化できます。
グループ化できたら、「浮き出し」をクリックします。
強度MAXくらいでも良い感じかもしれません。


奥行きが出て、簡単には解決できないというような不安感が増したのではないでしょうか?
さらにこの文字に縁取りをしてみましょう。
「お金の不安」のテキストをコピーし、貼り付けます。
コピーした文字に「中抜き」エフェクトをかけ、文字色を縁取りたいカラーに変えます。
このテキストを重ねると縁取りができます。


あとは少しテキストを傾けてみました。
次に「サヨナラ」です。
こちらは少しフォントを変えてみましょう。
今回は「もとやゴシックみやび」というフォントを使用してみます。
こっちも縁取りしてみます。


とりあえず作ってみましたが、色合いがダサいですよね。
サムネイルいっぱいに文字を配置して色もたくさん使ってインパクトを出すような手法もありますが、初心者向きではありません。
まずは背景色を決めて、それに合うように文字色を調整していくという方法をオススメします。
使う色を決めるために「palettable」というサイトとGoogleの拡張機能である「color pick eyedropper」という機能を使用するのをオススメします。
こちらの使い方については改めて別記事にまとめますのでお待ちください。
今回はこんな感じに色をまとめてみました。


「サヨナラ」の文字に「ネオン」のエフェクトをかけて光り輝くような印象に仕上げています。
要素や装飾を足す
これで完成でも良いのですが、装飾を足していきます。
お金のイラストと「お金の不安」に背景をつけてみます。
「サヨナラ」の文字をもう少し大きくしてみました。
さらに解放感を演出するために集中線を配置してみました。


これで一旦完成です!
はじめは時間がかかるかもしれませんが、Canvaは直感的に操作ができるので慣れればどんどん時間短縮ができると思います。
また、動画投稿数が増えてきたら分析してクリック率の高いサムネイルにテイストを合わせていくと時間短縮もでき、チャンネルの世界観も作り上げることができます。
試行錯誤を繰り返していきましょう!
Canvaを使いこなして目を引くサムネイルを作ろう!
いかがでしたか?
今回は実際にCanvaの操作をご説明しながらサムネイルを制作してみました。
まだまだ紹介しきれないほど機能があるので、ご自身で実際に触って色々と試してみてくださいね!
今後便利な機能などを辞書的に調べられるよう記事も追加していきます!
お楽しみに!








コメント